Обычные методы хранения и обработки цветов в компьютере обусловлены свойствами человеческого зрения. Наиболее распространенными системами являются RGB для дисплеев и CMYK для типографики.
Основы компьютерной графики
Было время, когда у компьютеров вообще не было экрана. Вся информация об этих огромных трубчатых монстрах загружалась на бумажный носитель под названием перфокарты и матрицы, а результат также печатался на бумаге. Однако рост мощности компьютеров и сложности вычислений привел к необходимости разработки более удобного способа общения с машиной, что привело к созданию дисплея.
Долгое время дисплеи были текстовыми, то есть на них могли отображаться только цифры, а позднее и буквы. Но уже тогда было ясно, что для простого управления требуется нечто большее — а именно возможность отображения изображений. Рождением компьютерной графики можно считать момент, когда на экраны стали выводиться изображения.
Первые эксперименты с компьютерной графикой проводились в компьютерных играх, а затем получили более широкое распространение.
Так что же такое компьютерная графика? Вообще говоря, компьютерная графика — это все, что использует визуальные, изобразительные средства для отображения на экране.
Однако это определение очень абстрактно, поэтому мы должны ограничить концепцию практическим применением. В компьютерной графике мы будем понимать процесс создания, редактирования и отображения изображений всех видов с помощью компьютера.
История компьютерной графики в этом отношении началась гораздо позже — в конце 1970-х и начале 1980-х годов.
Важную роль в этом процессе сыграла компания Apple Macintosh, которая произвела настоящую революцию по следующим причинам:
- Macintosh серийно поставлялся с цветным монитором;
- операционная система этого компьютера обладала наглядным, визуальным интерфейсом (своего рода прообраз Windows);
- их мощности было достаточно для обработки компьютерной графики.
По этой причине Macintosh сразу же привлек внимание многих профессиональных художников и дизайнеров, которые променяли карандаш и кисть на мышь и клавиатуру. Рынок программного обеспечения не заставил себя долго ждать, и на рынке появилось несколько программ для редактирования графики, которые были достаточно функциональны для своего времени.
Сегодня каждый, кто работает в области графического или веб-дизайна, не может позволить себе обойтись без самых базовых графических пакетов. Художники также оцифровывают свои работы и вносят дополнительные исправления на компьютере. Цифровая фотография уже вошла в жизнь миллионов людей и скоро станет более популярной, чем традиционная фотография.
История CorelDRAW, которому посвящен этот курс, началась в 1985 году, когда доктор Майкл Каупланд основал компанию Corel, состоявшую из нескольких человек.
Corel постепенно развивалась и в 1992 году выпустила свой первый графический процессор, оптимизированный для Windows 3.0 — CorelDRAW 3. Для того времени это был мощный и гибкий пакет, который позволил малоизвестной компании быстро захватить рынок векторных графических процессоров (см. раздел 1.3).
Следующим важным шагом в развитии CorelDRAW стал выпуск шестой версии программы в 1995 г. Почти одновременно с выходом Windows 95, CorelDRAW 6 стал первым приложением, полностью оптимизированным для новой 32-битной операционной системы.
В 1996 году корпорация Corel начала агрессивное наступление на домен своего главного конкурента, компании Adobe, выпустив CorelDRAW 6 для компьютеров Apple Macintosh.
Хотя эта акция приветствовалась многими пользователями, CorelDRAW пока не смог ослабить позиции главного «Mac»-редактора векторной графики Adobe Illustrator.
2. Растровая графика
Первый тип компьютерной графики, о котором мы узнаем, — это растровая или точечная графика. Характер этих графиков прост для понимания пользователем. Вспомните, что в детстве вы наверняка собирали всевозможные мозаики. Чем больше было деталей, тем более детальным становилось изображение, особенно если смотреть на него с расстояния.
Растровое изображение также является своего рода мозаикой. Только в данном случае это не пластиковые детали, а пиксели.
Пиксел
Пиксель (pixel) — это элементарная единица изображения в растровой графике, обычно квадратной формы. Размер пикселя зависит от разрешения изображения (количество пикселей на единицу длины).
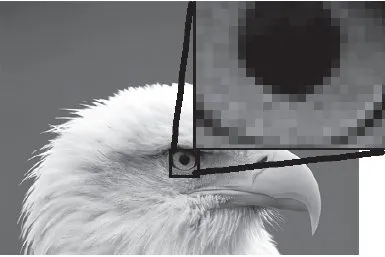
На рисунке 1.1 показано растровое изображение и его увеличенная часть. Вы можете четко видеть квадратные элементы, составляющие изображение.

Рисунок 1.1: Растровое изображение состоит из пикселей, как кирпичная стена.
Благодаря этой особой конструкции растровая графика имеет следующие характеристики:
- растровое изображение всегда прямоугольной формы;
- растровое изображение не столь гибко как векторное к изменению размера (масштабирование может заметно ухудшить качество);
- растровый документ не может содержать объекты в разных цветовых режимах.
Сферы применения компьютерной графики
Компьютерная графика вошла в нашу повседневную жизнь.
- для наглядного представления результатов измерений и наблюдений (например, данных о климатических изменениях за продолжительный период, о динамике популяций животного мира, об экологическом состоянии различных регионов и т. п.), результатов социологических опросов, плановых показателей, статистических данных, результатов ультразвуковых исследований в медицине и т. д.;
- при разработке дизайнов интерьеров и ландшафтов, проектировании новых сооружений, технических устройств и других изделий;
- в тренажёрах и компьютерных играх для имитации различного рода ситуаций, возникающих, например, при полете самолёта или космического аппарата, движении автомобиля и т. п.;
- при создании всевозможных спецэффектов в киноиндустрии;
- при разработке современных пользовательских интерфейсов программного обеспечения и сетевых информационных ресурсов;
- для творческого самовыражения человека (цифровая фотография, цифровая живопись, компьютерная анимация и т. д.).
Примеры компьютерной графики показаны на рисунке. 3.5.

Мы рекомендуем вам ознакомиться со следующими интернет-ресурсами:
- www.gismeteo.ru/cards/flakes/ — с помощью компьютерных инструментов вы можете «вырезать» любую снежинку;
- http://www.pimptheface.com/create/ — можно создать лицо, пользуясь большой библиотекой губ, глаз, бровей, причёсок и других фрагментов.
Способы создания цифровых графических объектов
Графические объекты, созданные или отредактированные с помощью компьютера, хранятся на электронных носителях; при необходимости они могут быть распечатаны на бумаге или других подходящих носителях (фольга, картон, ткань и т.д.).
Графические объекты на электронных носителях называются цифровыми графическими объектами.
Существуют различные способы получения цифровых графических объектов:
- 1) копирование готовых изображений с цифровой фотокамеры, с устройств внешней памяти или «скачивание» их из Интернета;
- 2) ввод графических изображений, существующих на бумажных носителях, с помощью сканера;
- 3) создание новых графических изображений с помощью программного обеспечения.
Принцип работы сканера заключается в том, чтобы разделить изображение на бумажном носителе на крошечные квадратики — пиксели, определить цвет каждого пикселя и сохранить его в двоичном коде в памяти компьютера.
Качество получаемого скана зависит от размера пикселей: чем меньше пиксели, тем больше пикселей разбивается на части исходного изображения и тем больше информации об изображении передается в компьютер.
Размер пикселя зависит от разрешения сканера, которое обычно выражается в dpi (точках на дюйм 1 ) и определяется парой цифр (например, 600 x 1200 dpi). Первое число — это количество пикселей, которые могут быть извлечены сканером на 1-дюймовой линии. Второе число — это количество строк, на которые сканер может разделить 1-дюймовую полосу изображения.
- 1 Дюйм — единица длины в английской системе мер, равна 2,54 см.
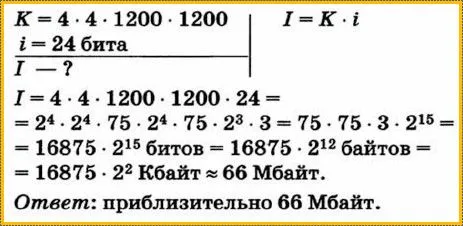
Задача. Сканируется цветное изображение размером 10 x 10 см. Его разрешение составляет 1200 x 1200 точек на дюйм, а глубина цвета — 24 бита. Каков информационный объем полученного графического файла?
Решение. Размер отсканированного изображения составляет примерно 4×4 дюйма. Учитывая разрешение сканера, все изображение будет разделено на 4 — 4 — 1200 — 1200 пикселей.

Рекомендуем посмотреть анимации «Сканер: общие принципы работы» (135080) и «Сканер: планшетный сканер» (134862), которые доступны в Единой коллекции цифровых л

Растровая и векторная графика
В растровой графике изображение представляется в виде растра — набора точек (пикселей), образующих строки и столбцы. Каждому пикселю может быть присвоен любой цвет из палитры, состоящей из миллионов цветов. Точность цветопередачи — ключевое преимущество растровой графики. Когда растровое изображение хранится в памяти компьютера, в нем хранится информация о цвете каждого пикселя изображения.
Качество линзового изображения повышается с увеличением количества пикселей в изображении и количества цветов в палитре. Одновременно увеличивается информативность изображения. Большой объем информации — один из самых больших недостатков растровых изображений.
Следующий недостаток растровых изображений связан с некоторыми трудностями при их масштабировании. Поэтому при уменьшении масштаба линзового изображения некоторые соседние пиксели превращаются в один, что приводит к потере резкости мелких деталей изображения. При увеличении растрового изображения добавляются новые пиксели, а соседние пиксели приобретают одинаковый цвет, в результате чего возникает эффект масштаба (рис. 3.7).
Графические растровые изображения редко создаются вручную. Чаще всего их получают путем сканирования иллюстраций или фотографий, сделанных художниками; в последнее время для импорта растровых изображений в компьютер широко используются цифровые камеры.

Изначально развитие компьютерной графики было обусловлено академическим интересом и только в академических кругах. Постепенно компьютерная графика вошла в повседневную жизнь, и стали возможны коммерчески успешные проекты в этой области. Основные области применения технологии компьютерной графики включают:
Текущее состояние
Основные области применения

Компьютерная графика также является одной из областей научных исследований. Компьютерная графика также является одной из областей исследований:
- Графический интерфейс пользователя;
- Спецэффекты, Визуальные эффекты (VFX), цифровая кинематография;
- Цифровое телевидение, Всемирная паутина, видеоконференции;
- Цифровая фотография и существенно возросшие возможности по обработке фотографий;
- Цифровая живопись;
- Визуализация научных и деловых данных;
- Компьютерные игры, системы виртуальной реальности (например, тренажёры управления самолётом);
- Системы автоматизированного проектирования;
- Компьютерная томография.
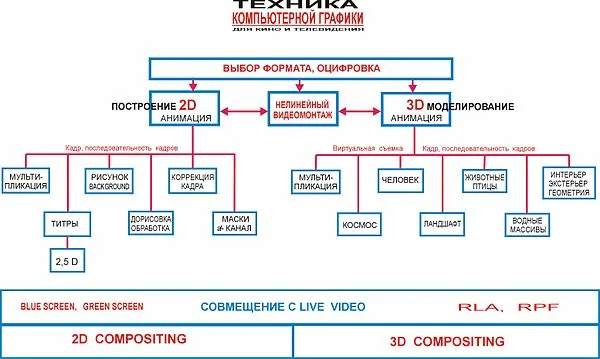
- Компьютерная графика для кино и телевидения
- Лазерная графика.
Научная работа
Компьютерную графику можно разделить на различные категории в зависимости от того, как определяются изображения:
- конференция Siggraph, проводится в США
- конференция Графикон, проводится в России
- CG-событие, проводится в России
- CG Wave, проводится в России
Техническая сторона
Двумерная (2D — от английского «two dimensions») компьютерная графика классифицируется в зависимости от способа представления графической информации и вытекающих из нее алгоритмов обработки изображений. Компьютерная графика обычно делится на векторные и растровые изображения, хотя фрактальные изображения также представлены отдельно.
Двухмерная графика
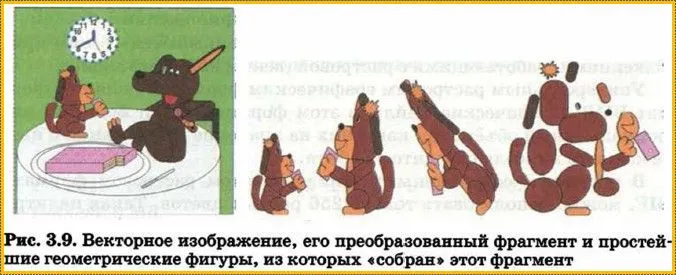
Векторная графика — это изображения, состоящие из ряда геометрических примитивов. Обычно это выбранные точки, линии, окружности, прямоугольники и, как правило, кривые определенного порядка. Объектам присваиваются определенные свойства, например, толщина линии, цвет заливки. Чертеж хранится как набор координат, векторов и других чисел, которые характеризуют набор первичных элементов. Когда воспроизводятся перекрывающиеся объекты, порядок таков t
Векторная графика

Изображение в векторном формате открывает широкие возможности для редактирования. Изображение можно масштабировать, поворачивать и деформировать без потери качества, а имитировать трехмерное изображение проще с помощью векторной графики, чем с помощью растровой. На самом деле такая конверсия происходит следующим образом: Старое изображение (или фрагмент) стирается и заменяется новым. Математическое описание векторного изображения остается неизменным, меняются только значения определенных переменных, например, коэффициентов. При преобразовании растрового изображения входные данные представляют собой лишь описание набора пикселей, поэтому проблема заключается в замене меньшего количества пикселей на большее (при увеличении) или большего количества пикселей на меньшее (при уменьшении). Самый простой метод — заменить один пиксель несколькими пикселями того же цвета (метод ближайшего соседа). Более продвинутые методы используют алгоритмы интерполяции, которые присваивают новым пикселям цветовой код, рассчитанный на основе цветовых кодов соседних пикселей. То же самое относится к масштабированию в Adobe Photoshop (билинейная и бикубическая интерполяция).
В то же время, не каждое изображение можно представить в виде набора первичных элементов. Этот метод отображения хорошо подходит для диаграмм, масштабируемых шрифтов, деловой графики и часто используется для создания анимации и фильмов, но только для разного контента.
Растровая графика всегда работает с двумерной матрицей пикселей. Каждый пиксель сравнивается со значением — яркостью, цветом, прозрачностью — или комбинацией этих значений. Растровое изображение состоит из ряда строк и столбцов.
Растровая графика


Без особых потерь растровые изображения можно только уменьшить в размере, хотя некоторые детали изображения исчезают навсегда, что отличается от векторного представления. Увеличение растровых изображений, с другой стороны, приводит к «красивому» виду увеличенных квадратов того или иного цвета, которые когда-то были пикселями.
Любое изображение можно представить в виде растровой карты, но этот способ хранения имеет свои недостатки: Для работы с изображениями требуется больше памяти, а при обработке происходят потери.
Растровое изображение можно сравнить с клетчатым листом бумаги, где клетка — это один точечный пиксель, а образованные им строки и столбцы собираются в таблицу (растр). Каждый пиксель имеет свой цвет и положение. Все пиксели вместе образуют изображение.
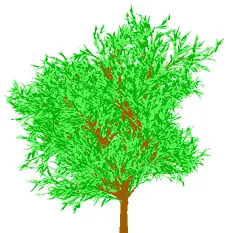
Фрактальная графика

См. также
- Псевдографика
- Цифровое видео
- Мультимедиа
- Сегментация (обработка изображений)
- Графический интерфейс пользователя
- Фрактальная монотипия
- Общее введение в компьютерную графику
- Базовые понятия о 2D графике
- Селиверстов М. «3D кино — новое или хорошо забытое старое?»
- Примеры
- 3D Компьютерная графика в каталоге ссылок Open Directory Project (dmoz).
Растровая графика

Растровые изображения обладают следующими свойствами:
К преимуществам растровых данных относятся:
- Разрешение – количество пикселей, приходящихся на единицу площади;
- Размер – ширина и высота в пикселях;
- Цветовое пространство – метод отображения цветов в координатах какой-либо цветовой системы;
- Глубина цвета – наибольшее количество оттенков цветов, которое может содержать изображение.
К недостаткам растровых изображений относятся следующие:
- Реалистичность;
- Возможность автоматизированного ввода информации;
- Быстрая обработка трудных иллюстраций;
- Адаптивность под всевозможные устройства и программы просмотра.
Дробная графика реализует принцип наследования геометрических свойств, передаваемых от одного элемента к другому. Эта модель основана на математических расчетах (формулах), а поскольку подробное описание мелких компонентов не требуется, такой объект может быть описан с помощью различных уравнений, результаты которых автоматически отображаются в машине и не требуют сохранения.
- Большой размер занимаемой памяти;
- Невозможность деформации и масштабирования без потери качества.
Фрактальная графика

3D-графика имеет дело с объектами в трехмерном пространстве — ширина, высота и глубина. Объекты моделируются и перемещаются в виртуальном пространстве, их можно рассматривать под разными углами.
Трехмерная графика

3D-модели бывают двух видов:
3D-графика распространена повсеместно и используется для создания изображений во всех областях человеческой деятельности: Инженерное дело, архитектура, дизайн интерьера, игровая и киноиндустрия, интерактивные обучающие программы. Можно выделить следующие редакторы: 3ds Max, Autodesk Maya, Cinema 4D, Blender .
- Полигональная – совокупность вершин, ребер и граней, которые определяют форму многогранного объекта, обволакивая пустое 3D пространство;
- Воксельная – совокупность элементов объемного изображения, содержащая значение растра, которые выкладываются в объёмные модели объектов, имеющие внутренности.
Однако существует только один тип визуализации — это сетка, поскольку каждый экран отображает изображение только в этом формате. Существует только 2 типа визуализации — растровая и векторная, поскольку 3D-визуализация существует только в нашем воображении.
Позвоните, чтобы узнать больше
+7(963)972-82-58
или отправить электронное письмо:
Компьютерная графика по методам создания изображений делится на 2 основных типа: двухмерная (2D) и трехмерная (3D). В двухмерной графике изображения создаются на плоскости, а в трехмерной — в пространстве.
Виды компьютерной графики
В двухмерной векторной графике каждое изображение состоит из серии простых геометрических объектов (точек, линий, окружностей, многоугольников) с основными параметрами (цвет и толщина линий). В растровой графике изображение состоит из мельчайших точек — пикселей — с определенными параметрами цвета, прозрачности и яркости.

Когда художник работает с двухмерной графикой, он часто использует специальное устройство — планшет. С его помощью он рисует изображение на плоской поверхности электронным пером, например, ручкой или кистью.

Принцип работы с 3D-графикой принципиально иной. Здесь работа художника очень похожа на работу скульптора. Каждый объект сначала моделируется в специальном 3D-редакторе, а конечное изображение представляет собой плоскую проекцию множества всех исходных объектов.

Сегодня сфера применения компьютерной графики уже не ограничивается научной и промышленной деятельностью. Он широко используется дизайнерами, архитекторами и аналитиками для создания всевозможной документации и презентаций своих проектов, а также фотографами для творческого редактирования изображений.
Применение компьютерной графики
Кроме того, при создании изображений используется компьютерная графика:

Цифровая живопись также очень популярна в наши дни и используется современными художниками для рисования изображений различных стилей и жанров.
- компьютерных игр;
- рекламных материалов;
- книжных иллюстраций;
- компьютерных эффектов к фильмам.
Цифровая живопись имеет ряд существенных преимуществ перед традиционной. Например, художник может за несколько секунд выбрать цвет и тип инструментов с помощью специального программного обеспечения, легко исправить ошибки и сохранить свою работу, чтобы вернуться к ней позже.

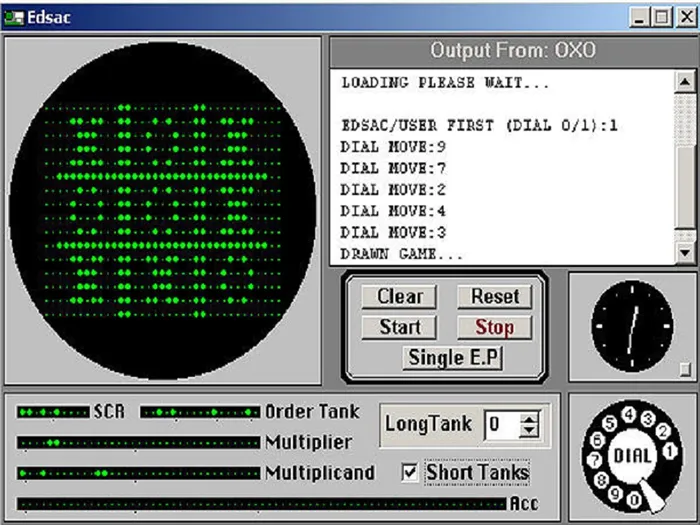
История компьютерной графики берет свое начало в конце 1940-х годов, когда компьютеры начали использовать катодно-лучевые трубки в качестве основной памяти. Уже

История компьютерной графики