Компьютерная наука многим обязана термину «гипертекст»: это основа современного интернета и науки, которая занимается структурой и методами передачи информационных данных. Поэтому мне интересно узнать, кто ввел этот термин, каковы команды языка и другую полезную информацию.
Что такое гипертекст, зачем он нужен, примеры
В школе мы учимся читать и писать, считать и находить информацию. В Интернете преподается то же самое, но с использованием гипертекста.
Случалось ли вам читать статью в Википедии о человеке, наткнуться на ссылку, кликнуть на нее и получить информацию об историческом событии? Бум — и вы поглощены статьей о природном феномене…..
Как это произошло? Это важное изобретение, которое пришло к нам благодаря развитию Интернета.
Что такое гипертекст
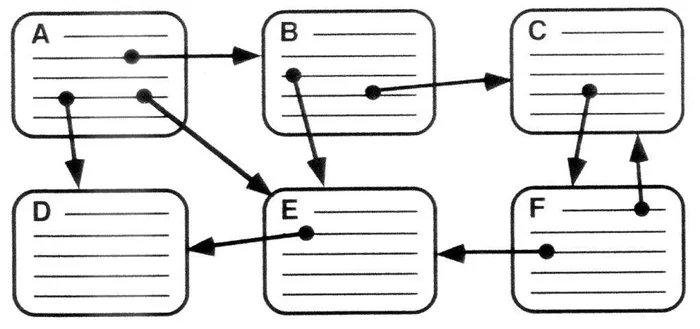
Гипертекст — это система, состоящая из текстовых элементов, соединенных ссылками. Весь Интернет состоит из таких систем, то есть текстов, созданных с помощью языка разметки, между которыми можно переходить с помощью гиперссылок. Проще говоря, гипертекст — это текст, который ссылается на другие страницы.
Сейчас мы покажем вам простой пример:
Мы пишем о веб-аналитике и копирайтинге, а также ведем блоги о SEO и SMM. Люди приходят на блог, читают статьи и заказывают услуги компании.
Лицом гипертекста является гиперссылка — подготовленный текст или графическое изображение, содержащее явную или неявную ссылку на другой объект в Интернете. Когда пользователь нажимает на него, он автоматически перенаправляется на искомый документ — он открывается в текущем или новом окне браузера или приложения.
В зависимости от формата презентации имеются такие гиперссылки, как:
- текстовые, которые подчеркиваются и/или выделяются отличным от основного цветом;
Написание статей для блога Kokoc.com.

- графические: пиктограммы, кнопки и т. д.:
В зависимости от расположения в ресурсе они делятся на:
- local links (локальные), которые ссылаются на другие фрагменты или элементы того же самого документа, с которого они ведут;
- global links, которые ссылаются на любые любые сущности, расположенные за пределами текущего документа.
В зависимости от ориентации объекта они делятся на:
- другие страницы;
- фрагмент той же страницы;
- документ через FTP;
- мультимедиа;
- адрес электронной почты и почтовый сервис;
- скриптовый сценарий.

Линкбилдинг: что это такое и как наращивать ссылочную массу
Откуда к нам пришел гипертекст
Сравнивая содержание электронного текста с содержанием печатной книги, ссылки представляют собой врезки и цитаты из справочников, энциклопедий и художественной литературы. С развитием информационных технологий люди начали искать способ делать то же самое в цифровом формате.
Первым, кому это удалось, был американец Теодор Холм Нельсон, родившийся в 1937 году, который до сих пор занимается исследованиями в области информационных технологий.

Термин «гипертекст» был впервые введен в 1965 году в его работе «Комплексная обработка информации: файловая структура для сложного, изменяющегося и неопределенного».
В своей работе Нельсон представил ее как сочетание текстового и графического контента, содержащего сложные ссылки и сноски, врезки, комментарии и различные дополнения. Хотя с тех пор прошло почти 60 (!) лет, суть концепции не изменилась, и на ней основан весь Интернет.

Из чего состоит гипертекст
Гипертекстовый документ был известен как
. Предписанный тег вступает в силу с момента его первого появления на странице. Такая пара также называется контейнером, а присвоенный текст или другая информация — элементом.
(подробнее),<наименование_тега>Когда Интернет еще не был так широко распространен, гипертекст обозначал литературу, книжные издания, в которых определенные разделы содержали ссылки на другие разделы/статьи. Обычно это были энциклопедии и справочники.Сам термин был впервые использован пионером информационных технологий Теодором Нельсоном Холмом. Он использовал этот термин в своей работе «Файловая структура для сложного, переменного и бесконечно неопределенного». Определение гипертекста здесь заключалось в том, что это текст, который разветвляется сам в себя и может выполнять действия по требованию.
Гипертекст может содержать самые различные элементы: табуляции, традиционные буквы и цифры, пробелы, знаки препинания, возвраты, специальные обозначения (@, *, +, = и так далее). Однако лучше отказаться от использования в тексте следующих элементов: знаков>Прошло много времени с тех пор, как был придуман этот термин. Теперь это система веб-страниц, связанных между собой.<(меньше), " (двойная кавычка) и & (амперсанд). Объясняется это тем, что они не будут отображаться должным образом на веб странице, а будут читаться браузером как HTML код.
Кем и когда был введен термин гипертекст
Таким образом, гипертекст призван сделать документ более понятным и удобным для пользователя и упростить доступ к данным.
— Опыт работы более 3 лет — специально разработанные проекты.
Управление репутацией — это не дорого!
Возможности гипертекста
- Удобство. Вы логично структурируете контент, связываете страницы с релевантными материалами.
- Юзабилити. Красивые элементы интерфейса, полезные функции для пользователя.
- Включение элементов медиа — встраивание в страницу видеороликов, звуковых дорожек. Это делает контент разнообразным.
- Новый способ запроса данных пользователем: чтобы получить информацию, пользователю достаточно нажать на выделенный элемент.
Эксперты считают, что распространение гипертекстовых структур началось в 1987 году. В то время компания Apple разработала собственное программное приложение. Продукт назывался HyperCard и начал устанавливаться на компьютеры бесплатно.

Приложение состояло из карточек для хранения информации в базе данных. В программе использовалась техника гипертекста — возможность создания в любом месте информационной карты специального значка, который являлся ссылкой на другую карту.
Сегодня гипертекст состоит из множества различных объектов:
Информатика и гипертекст
Простейшим примером гипертекста в информатике являются HTML-документы. Они основаны на языке разметки гипертекста, или сокращенно HTML. Подавляющее большинство веб-страниц разработано с использованием этого языка.
HTML объясняется пользователям в браузерах. После редактирования пользователи видят на экране компьютера не странные символы, а отформатированный текст или источник информации.

Язык компьютеров и ноутбуков рассматривает гипертекст как массу ссылок. Так он общается с пользователем. Пользователь нажимает на него и перенаправляется на сайт, с которого пришел текст.
- метод построения информационных систем;
- текстовые и мультимедийные единицы;
- универсальный компьютерный программный интерфейс и т.д.
Гипертекстовые структуры также содержат фотографии, видео, музыкальные треки. Навигация по гипертекстовым ссылкам осуществляется, как обычно, щелчком мыши по цветному или подчеркнутому тексту.
Сегодня весь гипертекст хранится в WWW. Всемирная паутина — это глобальное хранилище информации. Все объекты в этом хранилище связаны между собой структурой перекрестных ссылок. Система работает по принципу клиент-сервер. Для его использования необходимо подключение к Интернету.
Когда и кем он был изобретен?
Гипертекстовый документ состоит из серии гиперссылок и ссылок. Он позволяет человеку перемещаться по серии ссылок в Интернете. Такой документ обладает некоторыми особыми характеристиками.
Гипертекстовый документ содержит информативный текст, видео, музыку и изображения. Он имеет стандартный формат одного или нескольких документов с расширением. Он создается с помощью программ редактирования. Для его выполнения можно использовать популярный FrontPage. Документы могут отображаться в браузерах.
Главные инструменты для создания гипертекстовых документов
Структура гипертекстового документа состоит из ряда элементов. Обычно он состоит из открывающего и закрывающего тегов. Они не отображаются в браузерах. Их основное назначение — определить тип сегмента текста. Символы метки следующие
. Этот набор также содержит необязательные атрибуты = «» / и т.д.
- язык разметки HTML;
- HTML протокол;
- URI и URL (система адресации);
- закодированный текстовый документ;
- браузеры.
Помимо обязательных тегов, веб-документ также содержит заголовок и тело. Заголовок обычно представлен парой тегов. Он необходим для идентификации страницы. Хороший заголовок размещается в формате окна. Только такое название может правильно указать направление движения.
Обязательной частью любого гипертекста является раздел документации. Здесь вы найдете всю информацию по данному вопросу. Текст должен располагаться между ними. Этот тег обеспечивает правильное отображение веб-страницы на экране компьютера или ноутбука.
По умолчанию текстовые сообщения располагаются в виде абзацев. Для разделения текстового сообщения на абзацы используется знак слова. Этот знак ставится в начале каждого абзаца. Он вставляет пустую строку между текстом и телом сообщения.
Гиперссылки создаются с помощью парных тегов. Также есть элементы для рисования таблиц, вставки изображений и видео. Не все эти символы необходимы для создания веб-публикации.
<>